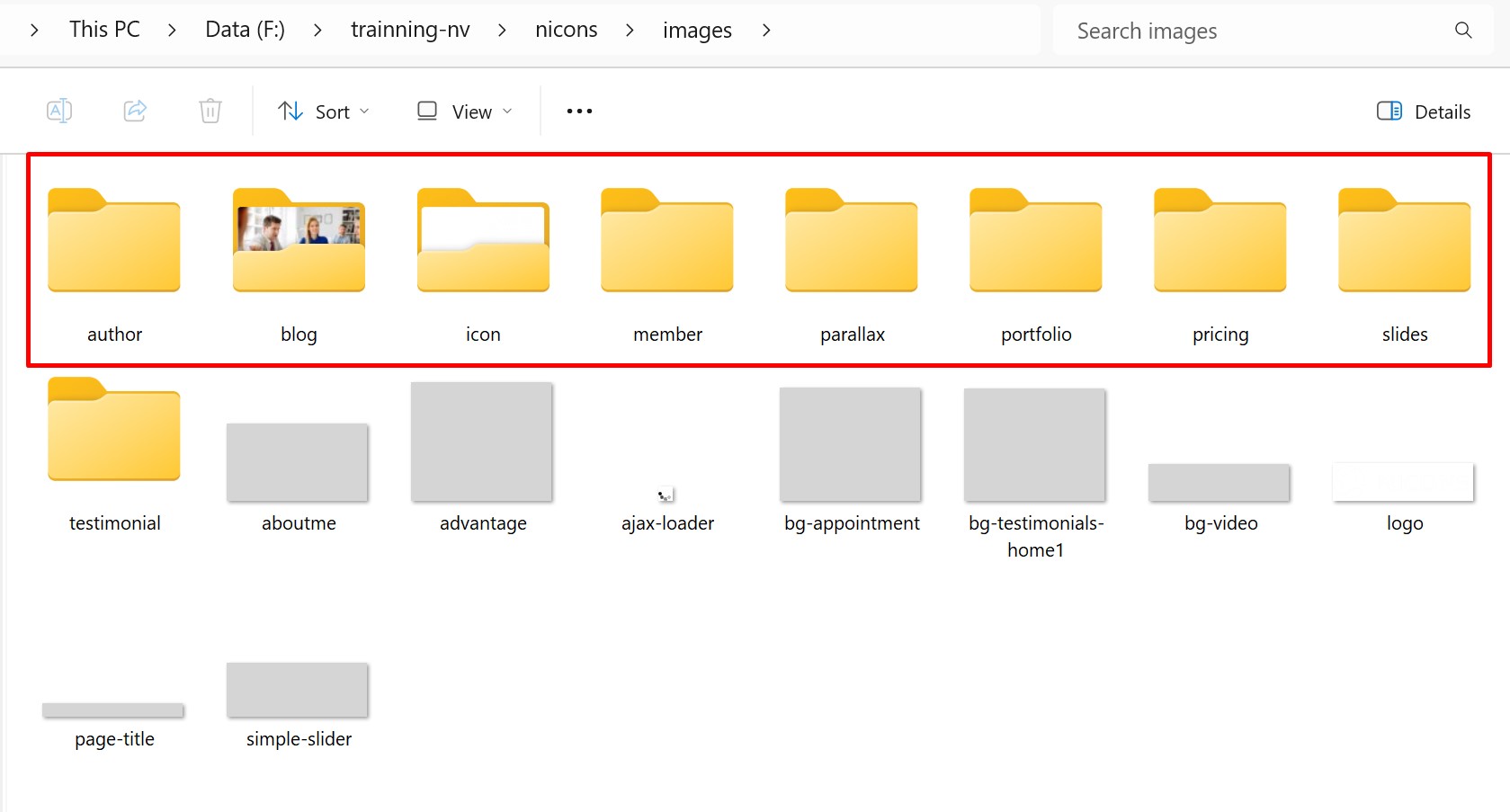
1: Cấu trúc folder file Tempate chuẩn
2: Định nghĩa font google, cách dùng icon, cách trim img đúng cách
3: Cách định nghĩa Design system global biến, Body, Heding, Color, Input, Form
4: Bắt đầu tiến hành code Header, Main Nav, Subnav cấp 2, 3 Body, Footer
5: Cách sử dụng Bootstrap đúng với lưới của Figma ( Sai chỗ này thì k làm perfect pixel được )
6: Cách dựng cấu trúc HTML đúng cách tối ưu code CSS nhất, Thành phần nào chung, thành phần nào riêng, đặt tên đúng với chức năng cho từng thành phần VD: Top bar, Header, Widget, Sidebar, Article etc…
Quy định về cách đặt tên và cách làm Template
1: Trim hình trim dạng jpg và size dưới 200kb, đối với những hình trong suốt bắt buộc phải dùng hình, Không thể dùng đc font, svg thì trim PNG
Tạo folder và trim hình theo từng chức năng của Template xem hình bên dưới

2: js phải viết dạng Function và gọi function
3: Xong phần Template blog, blog detail chuyển qua code widget
4: Xong widget thì tiến hành ráp Home và inner page
5: Một số lỗi CSS. không được code width height cố định, code padding thay thế để khi content có thay đổi thì k bị vỡ layout











Recent Comments