1. Subtle Animation ( Hoạt hình tinh tế )

Chuyển động tinh tế có thể là một cách đơn giản để nâng một trang web mệt mỏi khác và gần đây chúng tôi đã thấy nó ngày càng nhiều hơn trong các thiết kế cho các chủ đề thông thường khô khan (nghĩ về dịch vụ tài chính, chăm sóc sức khỏe hoặc cung cấp dịch vụ). Tất nhiên, điều quan trọng là phải đạt được sự cân bằng và đảm bảo sự di chuyển không bị chi phối hay làm mất tập trung trên trang
Stephen Trong năm 2019, hoạt hình có thể đã bị lạm dụng một chút, Stephen nói, Stephen Cronin, Chuyên gia nội dung của Envato cho các trang web và chủ đề. Hy vọng năm 2020 sẽ thấy nó được sử dụng thông minh hơn, với hoạt hình tinh tế hơn được sử dụng để hỗ trợ sự tham gia của người dùng và hoạt hình rõ ràng hơn được sử dụng để thu hút sự chú ý chỉ bằng một hoặc hai lời kêu gọi hành động.
Trang tư vấn nghề nghiệp của CatchKiến cho thấy hoạt hình tinh tế trong hành động sử dụng một ý tưởng đơn giản, đơn giản để thêm niềm vui và sự năng động cho một trang điều hướng có thể dự đoán được. ( Tham khảo hoạt hình tinh tế https://www.seek.com.au/career-advice/ )
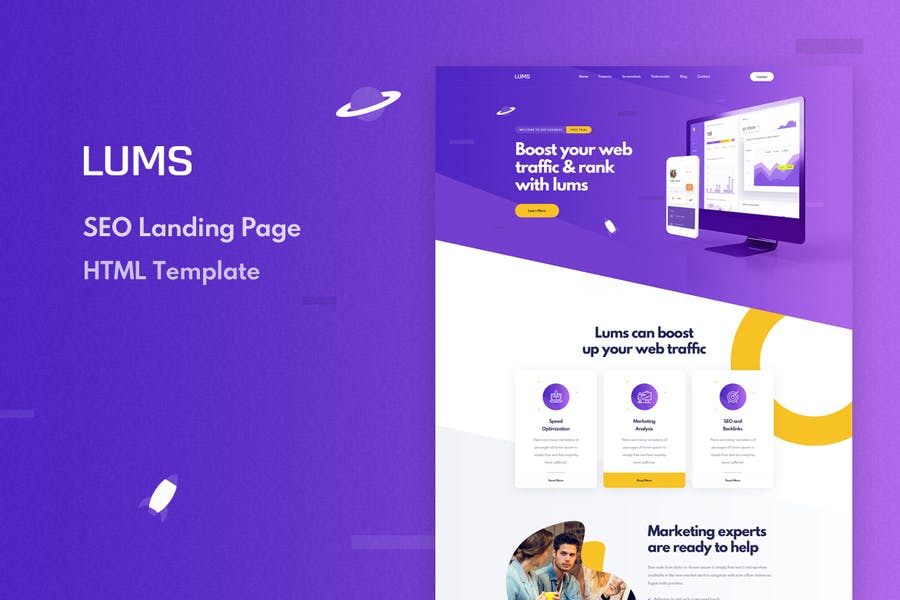
Với một mẫu HTML có thể tùy chỉnh như Lums by Layerdrops, bao gồm các trang đích, trang bên trong, thanh trượt băng chuyền và hoạt hình CSS3, bạn có thể bắt đầu thử nghiệm những gì hoạt động. http://layerdrops.com/lums/
2. Neumorphism ( Vô hình không dùng hình )

Nó đã đến một cách lớn trong vài tháng đầu năm 2020 và nó tiếp tục nhận được nhiều sự cường điệu. Nhưng neumorphism là gì?
Đầu tiên, từ này: đó là một cách chơi trên ‘mới’ và ‘đa dạng‘, thuật ngữ sau được sử dụng trong thiết kế UI để mô tả các yếu tố thiết kế trông giống như đối tác ngoài đời thực của họ, ví dụ như giao diện máy tính của bạn hoặc đĩa mềm để đại diện cho ‘tiết kiệm’. Chính Apple đã lần đầu tiên vô địch các thiết kế đa dạng dưới triều đại của Steve Jobs, trước khi đánh dấu sự suy giảm của tính đa dạng khi phần mềm di động sau năm 2013 của nó ngày càng đơn giản hóa.
Neumorphism kết hợp tốt nhất của thiết kế phẳng và tính đa dạng; chúng ta đang nói về các giao diện sạch sẽ, tạo ra một cú hích lớn về sự vững chắc thông qua việc sử dụng khéo léo các điểm nổi bật và bóng tối, Jim viết Jim McCauley trên Creative Bloq. https://www.creativebloq.com/news/neumorphism
Xu hướng sử dụng nhiều bóng mềm tạo ra cho thiết kế vừa mang tính tương lai vừa thực tế, và nó mang lại cảm giác mới cho các giao diện quen thuộc. Tuy nhiên, thách thức đối với các nhà thiết kế nắm bắt xu hướng này sẽ nằm ở tính thực tế của nó khi Uyen Vicky Vo viết trên UX Collective, neumorphism và khả năng tiếp cận don don vốn đã đi cùng nhau. https://uxdesign.cc/lets-talk-neumorphism-and-accessibility-44a48a6ace72
Thử nghiệm với 26 yếu tố được bao gồm trong Bộ công cụ UI Neumorphic của cerpow hoặc UI Neumorphic siêu linh hoạt cho Nhà thông minh của merkulove, cả hai đều có sẵn trên Envato Elements.
3. Large Images ( Hình kích thước lớn)

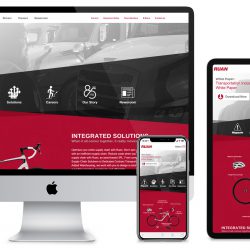
Lớn hơn là tốt hơn và trở nên tốt hơn vào năm 2020. Mặc dù hình minh họa vẫn là ưu tiên hàng đầu của thiết kế trang web, trong đó hình minh họa được sử dụng, nó hình ảnh được hiển thị như là điểm thu hút chính. Và chúng được sử dụng một cách khéo léo, dù là hình nền đầy đủ, tinh tế hay là trung tâm nổi bật.
Stephen năm 2020, có một số loại hình ảnh (hoặc video nền) trên trang web của bạn là điều bắt buộc, và nó là một trường hợp lớn hơn thì tốt hơn, Stephen nói.
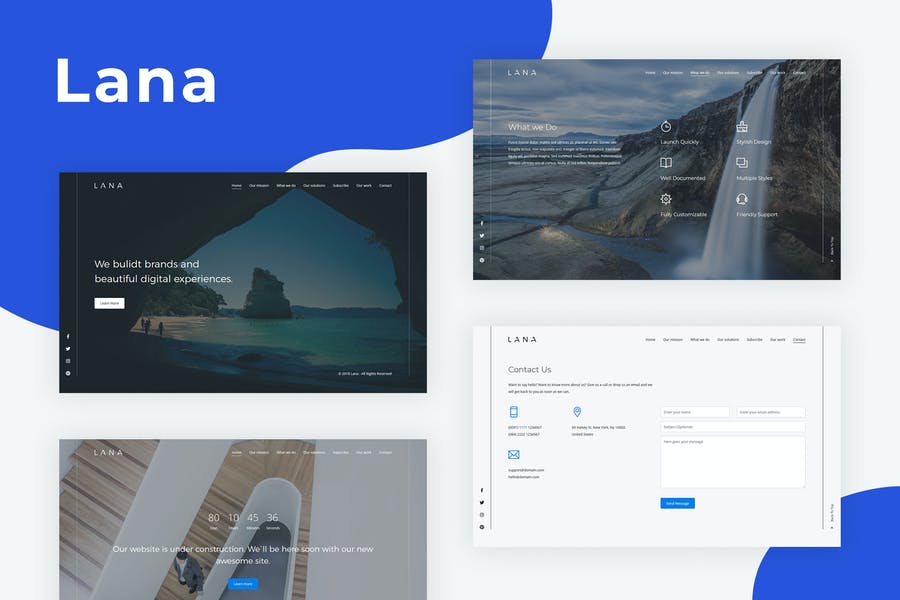
For backgrounds, think minimal design like the tranquil Lana template for ‘coming soon’ pages by Erilisdesign. Or test out something more dynamic, like Rideo by codecarnival, a mountain-biking eCommerce template.
4. Breaking Design Rules ( Phá vỡ quy tắc thiết kế )
Good news for the anarchists among us: 2020 might be the time to throw the rules out the window.
Voi Hãy phá vỡ lưới đó và đi với bố cục không đối xứng. Hãy để sử dụng một phông chữ hoang dã không thể đọc được. Hãy bao gồm các yếu tố vẽ tay. Hãy để một số yếu tố vượt lên trên các yếu tố khác, che khuất chúng, gợi ý Stephen (bất cứ nơi nào nó không ảnh hưởng đáng kể đến khả năng sử dụng).
Xu hướng này được pha trộn với các xu hướng thiết kế mới nổi như thẩm mỹ nghệ thuật đường phố và sự hồi sinh của phong cách Brutalist chống thiết kế (được thấy trong những thứ như Brutalist Bootstrap HTML Template của mp-web trên ThemeForest).
Tôi nghĩ đây là một xu hướng quan trọng, ông nói, Tahlia Giannopoulas, Nhà thiết kế trải nghiệm người dùng Envato, vì nó thách thức thiết kế đẹp và thúc đẩy mọi người tạo ra một thứ gì đó hấp dẫn mà không phải là thông thường.
5. Variable Fonts ( Phông chữ biến )

Các chuyên gia đánh máy sẽ vui mừng với mẹo này: không bao giờ đánh giá thấp phông chữ phù hợp trong thiết kế UX của bạn. Phông chữ biến là một tệp cung cấp cho bạn nhiều tùy chọn Để đạt được các giao diện khác nhau với các tùy chọn về khoảng cách, trọng lượng và chiều rộng và dẫn đến hiệu suất được cải thiện và chuyển tiếp mượt mà hơn giữa các kiểu.
Với việc hỗ trợ trình duyệt được cải thiện, năm 2020 có thể là năm mà các phông chữ biến đổi bùng phát và trở nên phổ biến trong các chủ đề và mẫu, theo dự đoán của Stephen.
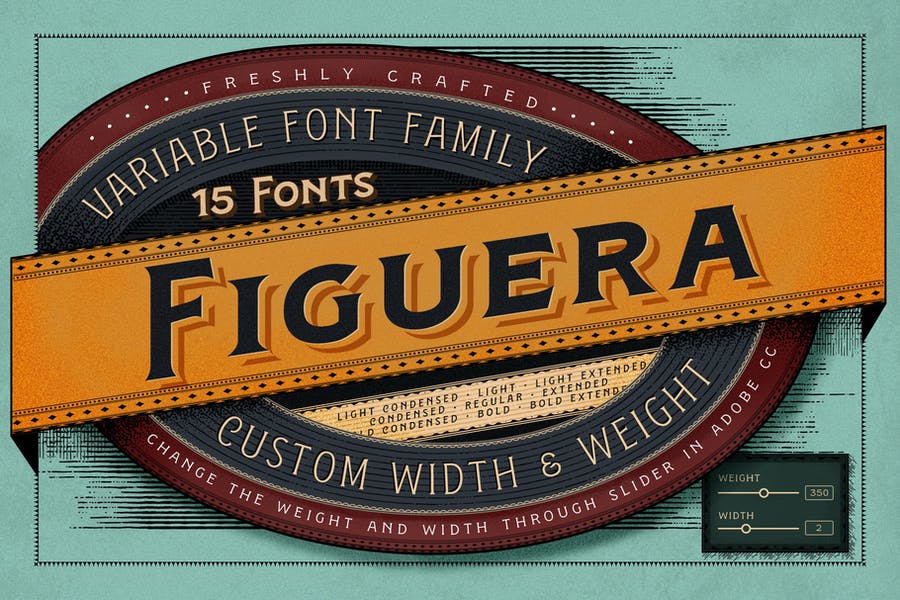
If you’re keen and ready, try out some new typefaces straight away—like blocky, sans-serif Manufaktur by dafeld or the Victorian-style serif Figuera by Adamfathony.
Unsure where to start or want to go back to the basics first? Variable fonts are explained in more detail, with example fonts and step-by-step instructions on adding variable fonts to a web page, in this how-to guide.
6. Bringing Humanity Back ( Đưa nhân loại trở lại )

Nó đã thành lập tốt, và tất cả mọi người (bao gồm cả chúng tôi) đã tiếp tục nói về nó, nhưng đó là vì vì sự thúc đẩy để trở lại nhiều yếu tố con người hơn trong thiết kế đã được đặt ra và nó không đi đâu cả.
Con người tinh nghịch và đa dạng làm việc tốt nhất, Kate nói, Kate McInnes, Chuyên gia nội dung Envato từ cho đồ họa.
Có thể thấy các ví dụ trong nhận dạng thương hiệu của Chobani hoặc trong các minh họa được Mailchimp sử dụng thay cho các biểu tượng và tín hiệu điều hướng mệt mỏi (và họ cũng đang vẽ theo xu hướng hoạt hình tinh tế đã nói ở trên).
Bạn đã thấy thiết kế web trở nên mượt mà và sáng bóng hơn trong nhiều năm qua, với cảm giác kỹ thuật số khác biệt. Bây giờ chúng tôi thấy các thương hiệu đưa nhân loại trở lại thiết kế web thông qua các hình minh họa, biểu tượng và phông chữ được vẽ bằng tay, cùng với việc sử dụng họa tiết và hiệu ứng hạt, Cam nói, Camilla Anderson, Nhà thiết kế kỹ thuật số tại Envato.
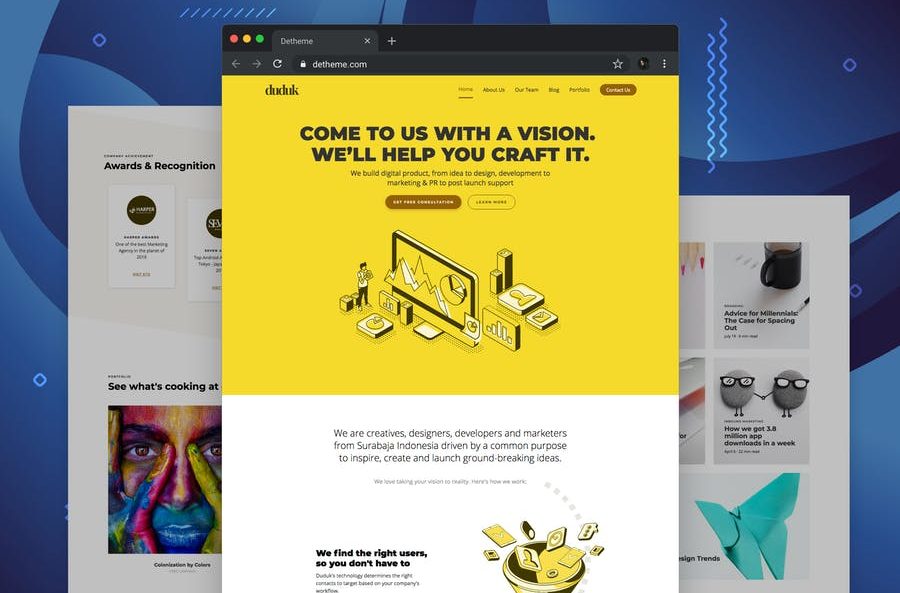
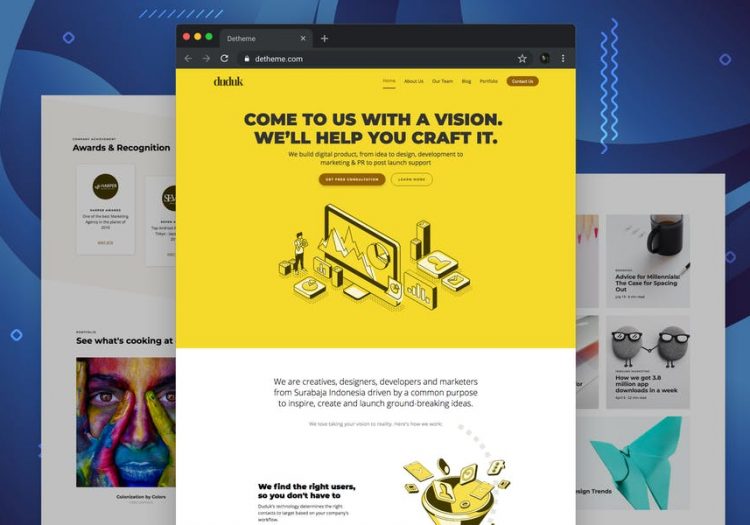
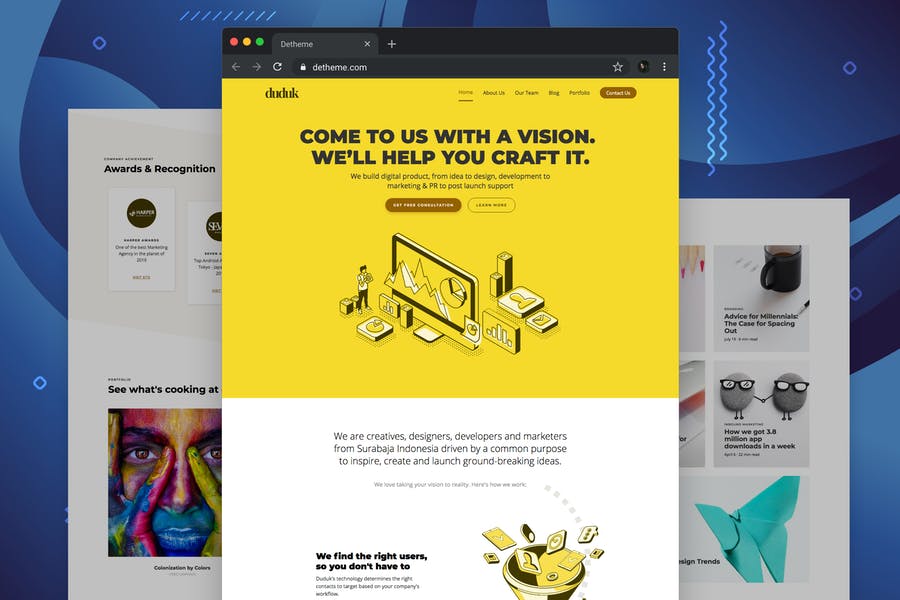
Try templates like Duduk by deTheme or the Ultimate Creative 404 Pages by UserThemes on for size.
7. Branding and Art Direction in UX/UI Design ( Định hướng thương hiệu và nghệ thuật trong thiết kế UX / UI )
Cuối cùng, các nhà thiết kế UI và UX là những chuyên gia trong việc đưa các yếu tố khác nhau Hình ảnh, văn bản, màu sắc, tương tác vào nhau như một thiết kế gắn kết để phá vỡ khoảng cách giữa màn hình và khách hàng. Và ngày càng nhiều, những kỹ năng này không nhất thiết phải đến từ những người có nền tảng công nghệ.
Tại Google, Jefferson Cheng và Emily Blank, người đồng điều hành Chương trình Hình ảnh Thiết kế Vật liệu, gần đây đã nói về cách tiếp cận của Google để đẩy ranh giới của UX điển hình.
Ông Cameron cho biết thực sự quy định kiểu dáng một kích cỡ phù hợp cho tất cả Google, ông nói. Ông đã đề cập rằng thường các nghệ sĩ và nhà thiết kế, những người đã làm việc trong ngành công nghệ trước đây có một cách tiếp cận độc đáo và có giá trị.
Emily cho một trong những lần chạy nước rút thiết kế của chúng tôi, chúng tôi đã đến Bảo tàng Walt Disney ở San Francisco và tôi nghĩ nó thật hấp dẫn qua nhiều yếu tố hình ảnh, phong cách, bạn luôn có thể kể một bộ phim Disney từ một bộ phim hoạt hình khác, Emily nói Trống trong cùng một cuộc phỏng vấn.
Thông điệp ở đây khá rõ ràng: khi nói đến UX và UI, điều quan trọng nhất là phải gắn kết, đặc biệt và tiếp tục phát triển.
Loved this article? Check out our closer look at user interface design trends for calendars around the web.
Dịch từ nguồn:https://envato.com/blog/ux-and-ui-design-trends-2020/